背景
在PC端使用H5技术开发和调试时,由于主流浏览器Chrome、Safari、Firefox的devtools已经做的比较成熟,提供了较好的开发体验。但在移动端开发时,无法直接使用devtools。虽说H5技术具有跨平台性,理论上可以在PC上开发,直接运行于移动端,但事实是移动端webview内核的实现并非与PC端一模一样,有很多兼容性的问题只能在移动端重现,因此有一些场景不可避免的需要在移动端真机上进行开发和调试。那有没有办法让移动端H5开发和PC上有一样的体验呢?答案就是——Remote Debugging(远程调试)
Remote Debugging
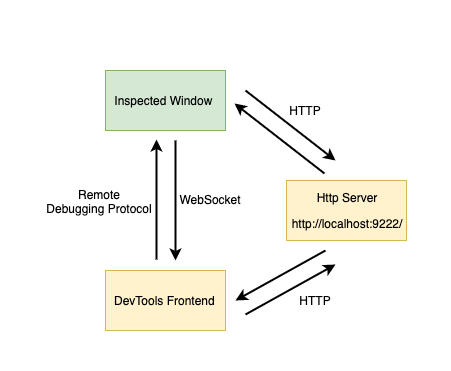
原理
本文重点介绍如何使用,关于devtools的工作原理,后面有时间会专门介绍。

Android
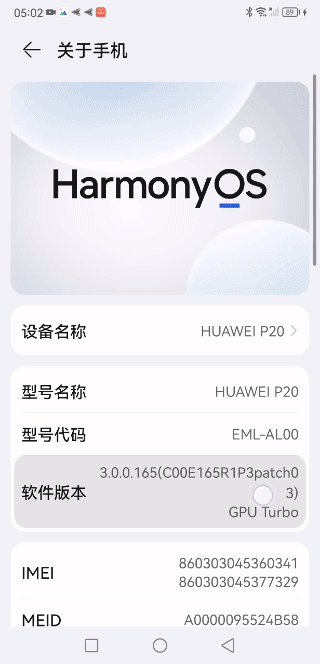
一. 打开手机USB调试功能
- 设置 -> 关于手机 -> 系统版本。
- 连续点击系统版本,一般5次以内就会弹出“已进入开发者模式”的toast。
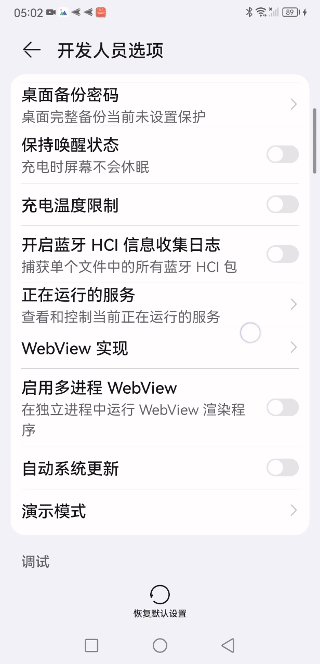
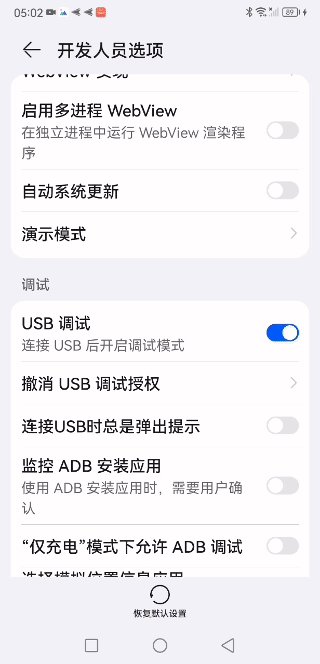
- 设置 -> 系统 -> 开发人员选项 -> 打开USB调试

二. USB连接手机与电脑
- 用数据线连接手机与电脑
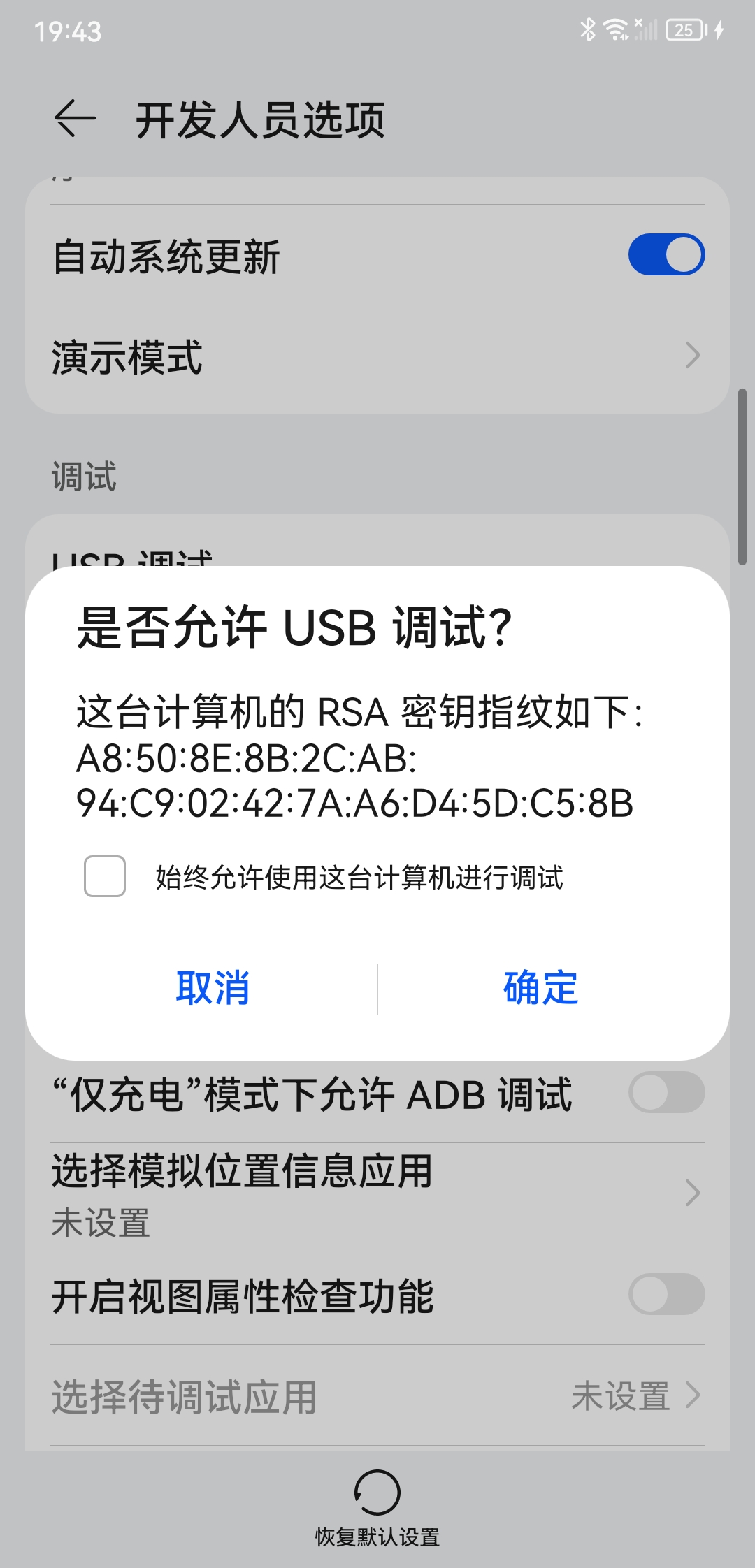
- 手机上弹出如下对话框,一定要选确定/允许。

- 电脑上也会弹出授权对话框,同样要选允许。

三. 开始调试
- 手机chrome浏览器打开待调试页面。
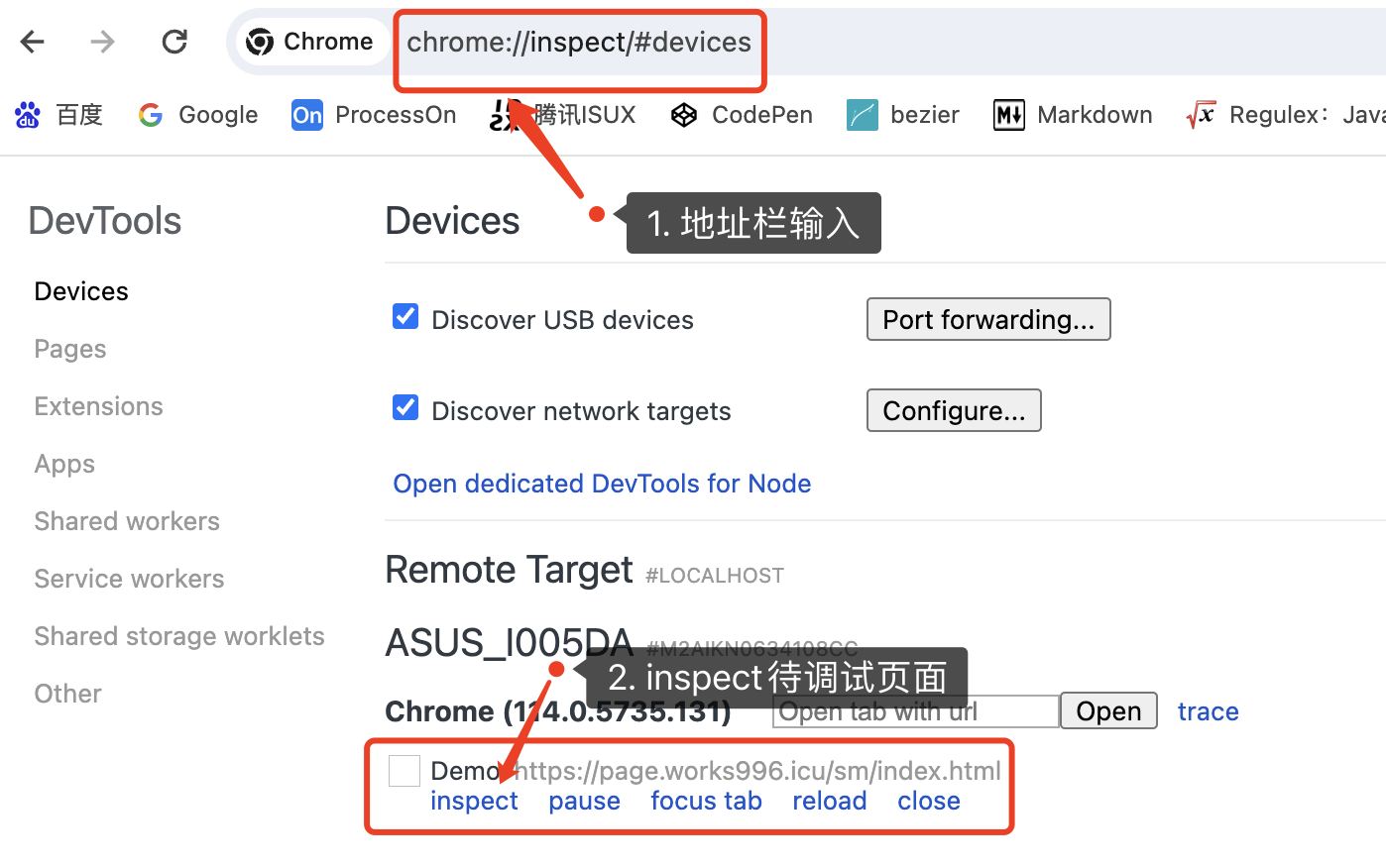
- 在PC chrome浏览器地址栏输入
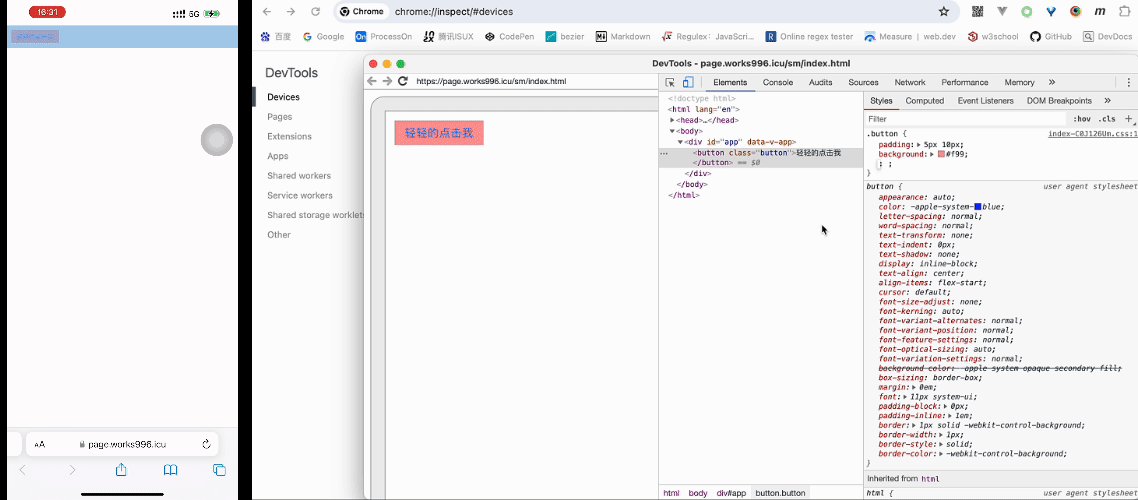
chrome://inspect/#devices-> 找到待调试页面 -> 点击inspect打开devtools。

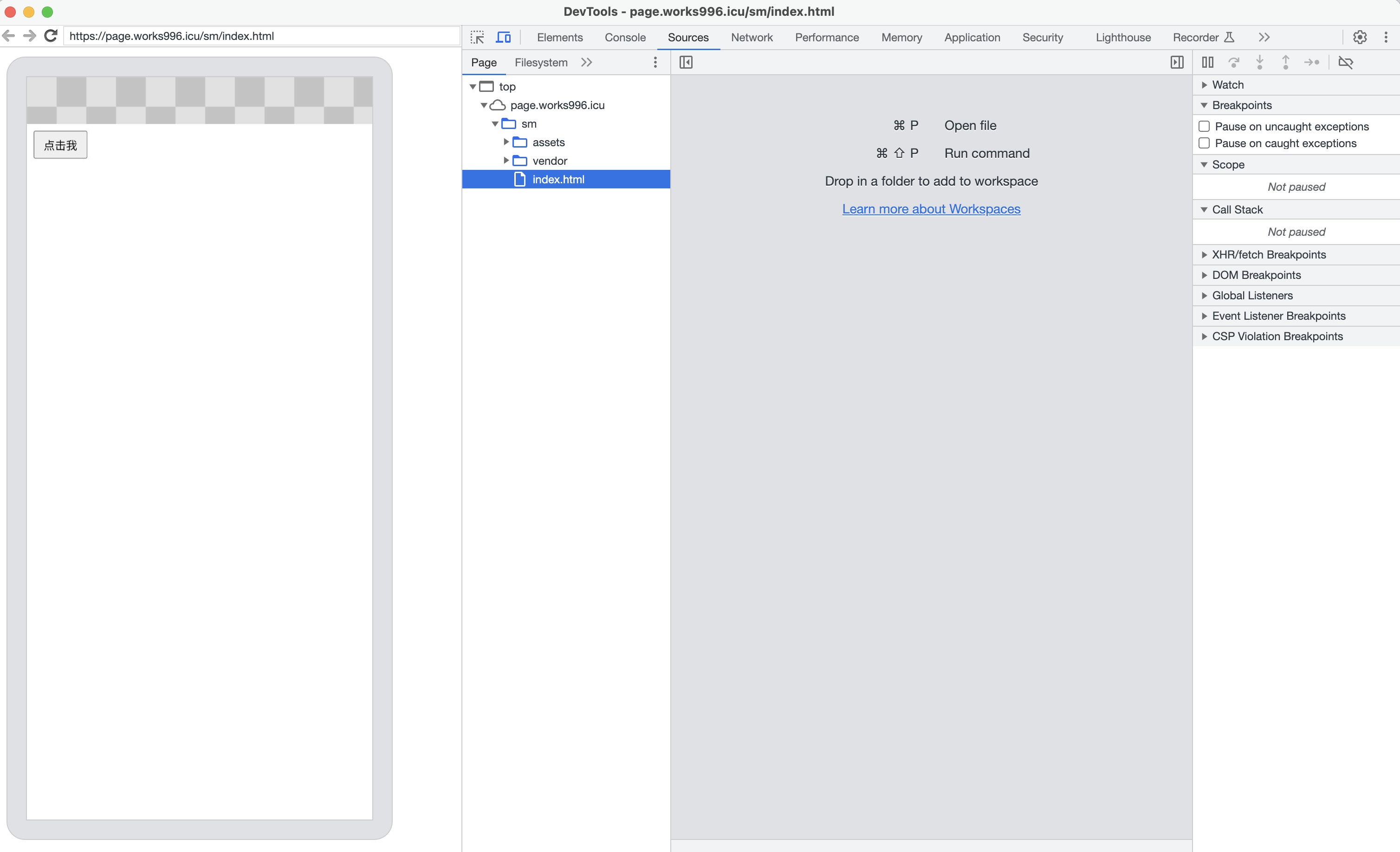
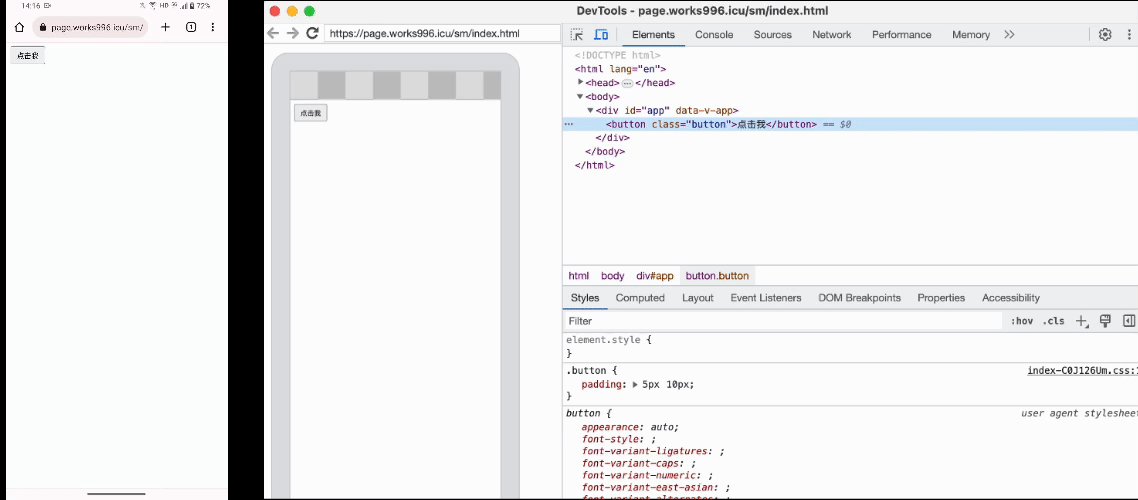
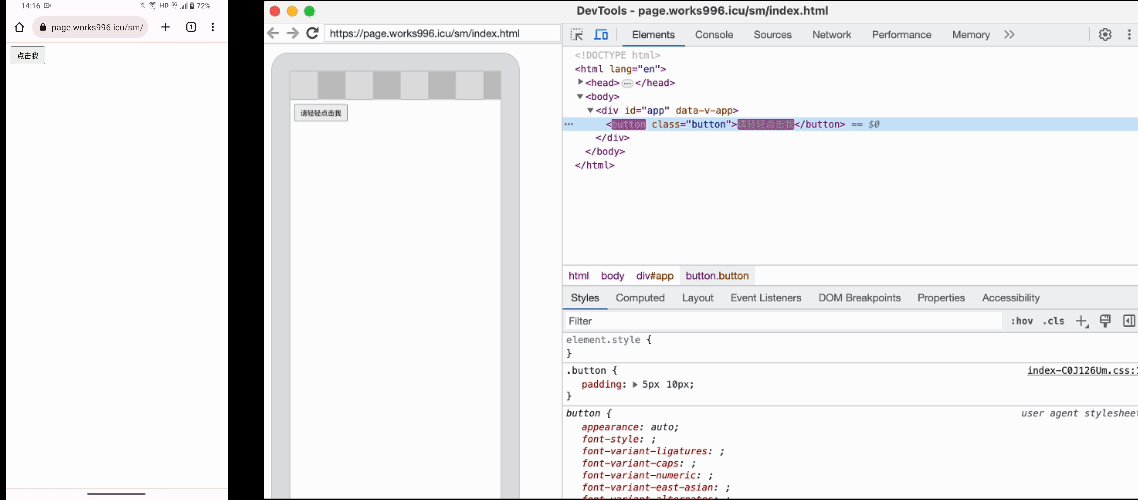
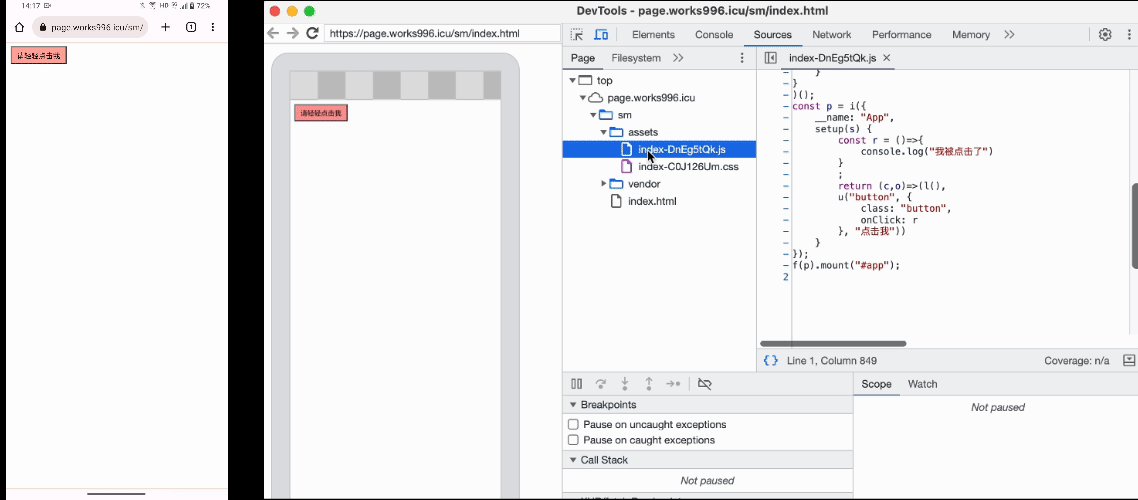
- 用chrome devtools调试

iOS
一. 开启调试工具
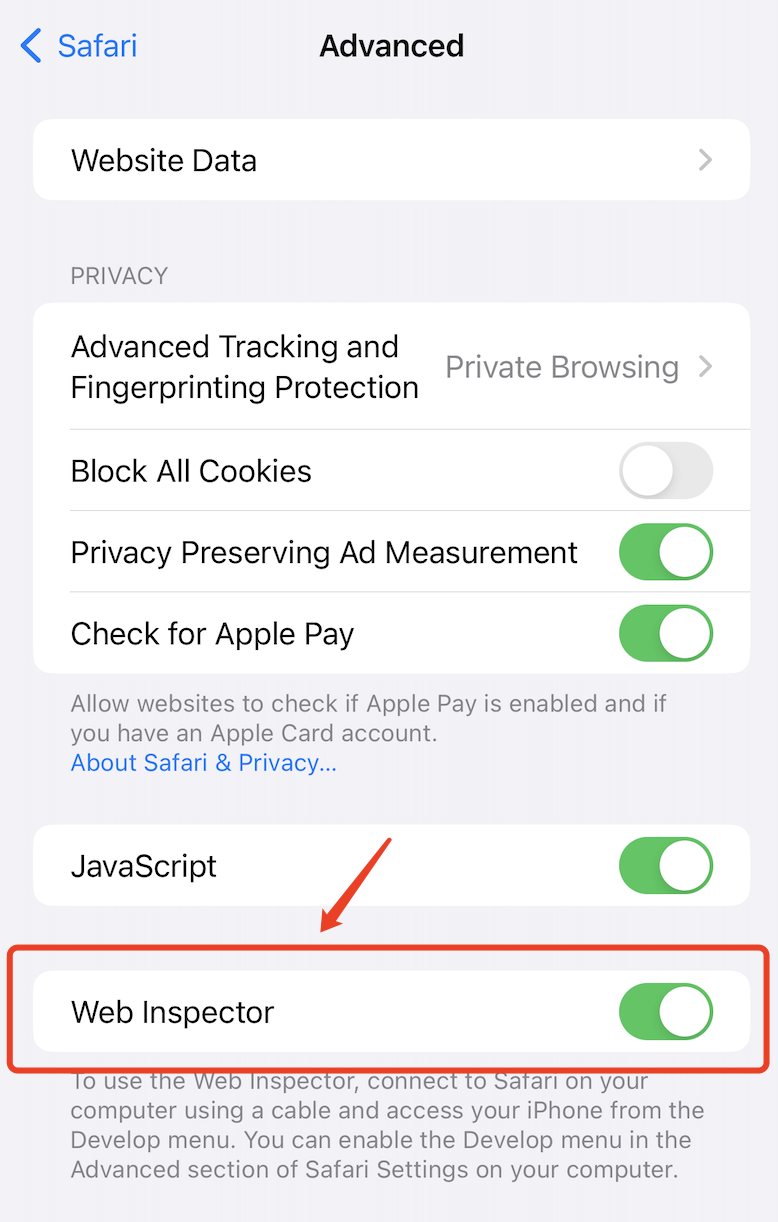
- 手机端: 设置 -> Safari -> 高级 -> Web Inspector

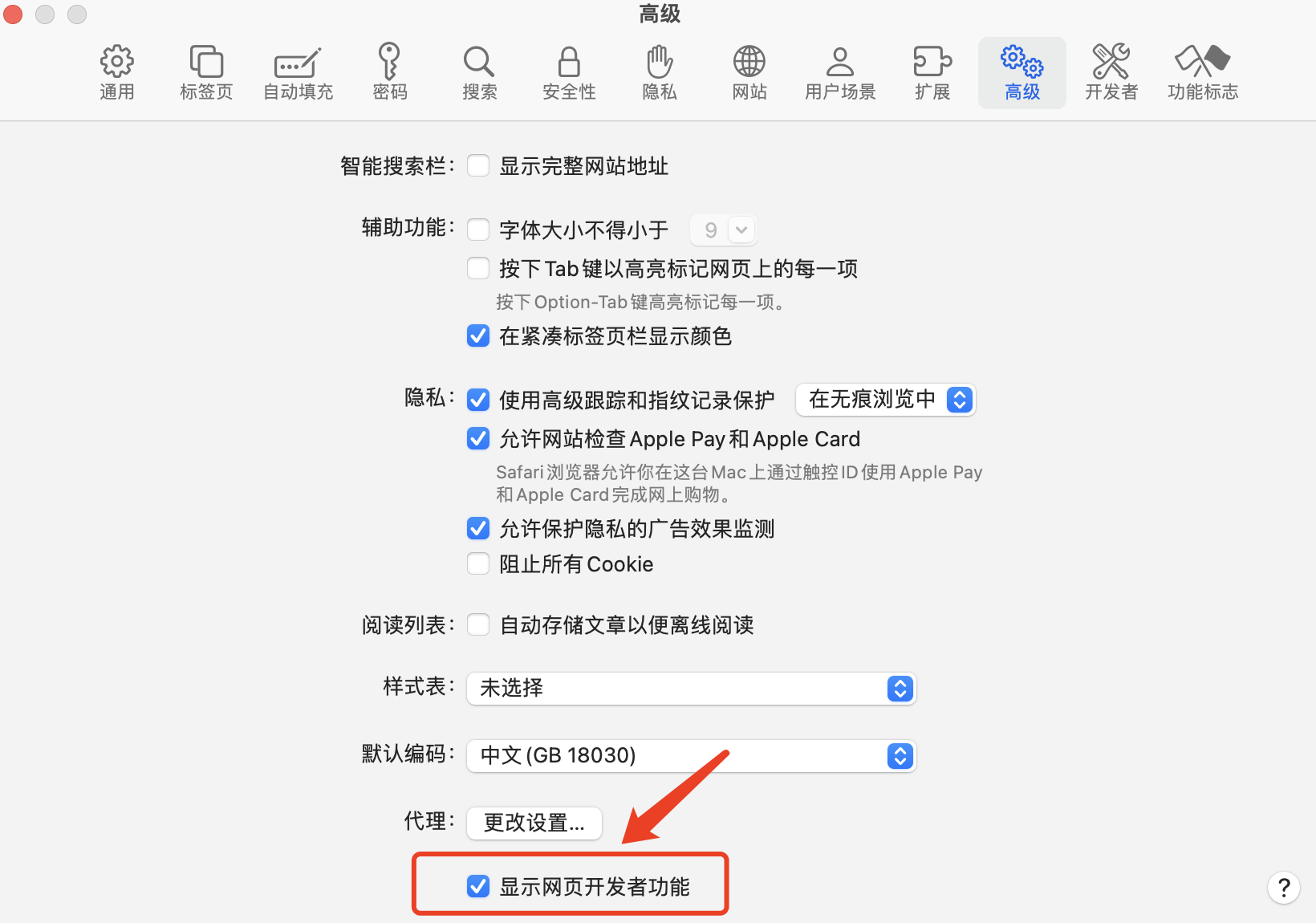
- PC端: 打开Safari -> 菜单 -> Safari浏览器 -> 设置 -> 高级 -> 显示网页开发者功能

二. USB连接手机与电脑
三. 开始调试
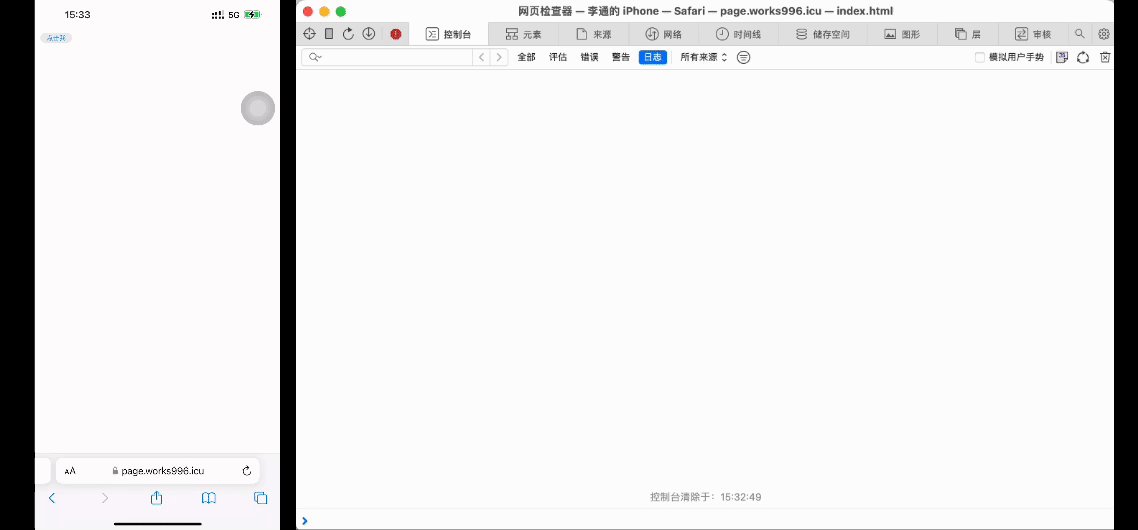
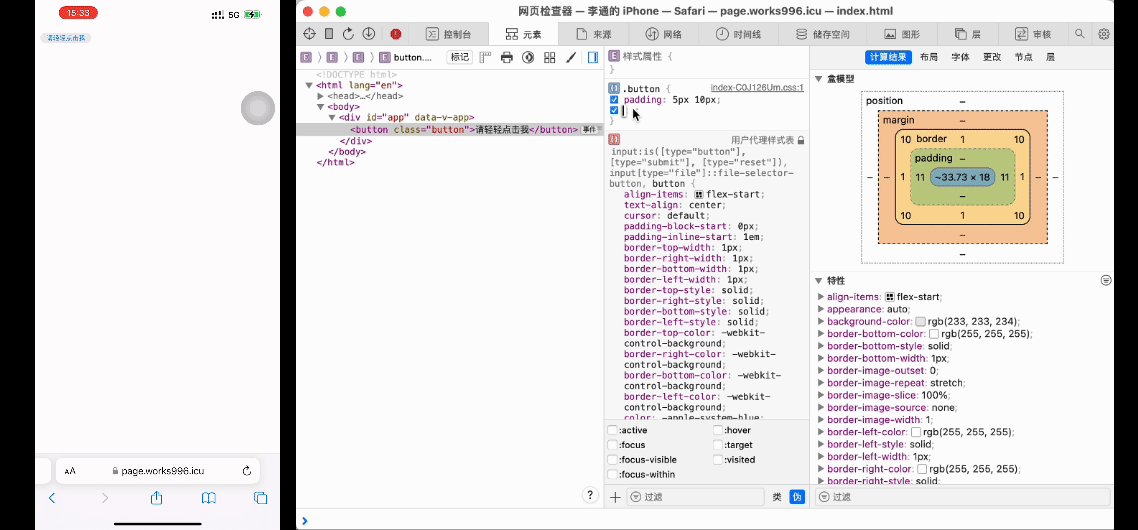
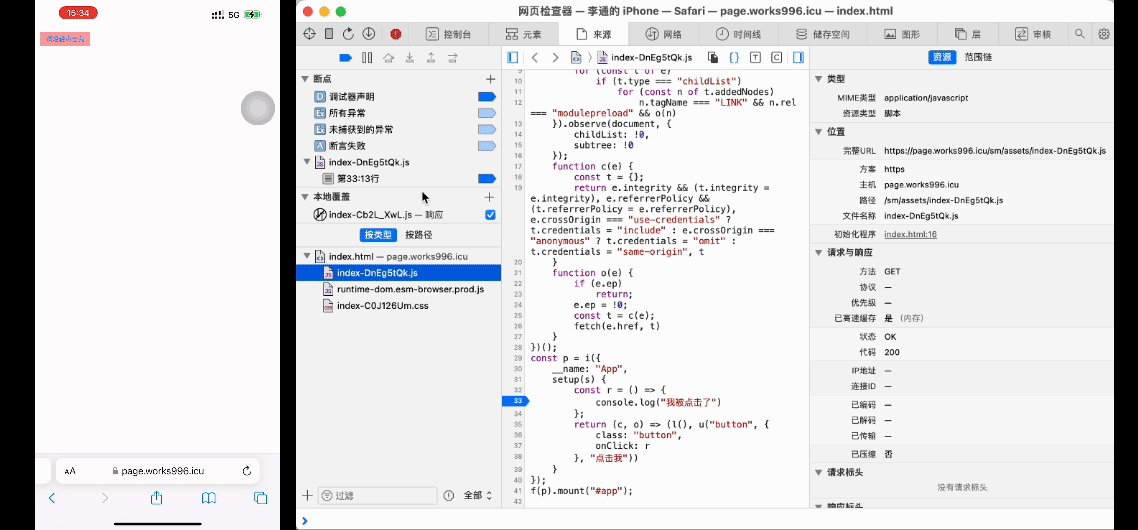
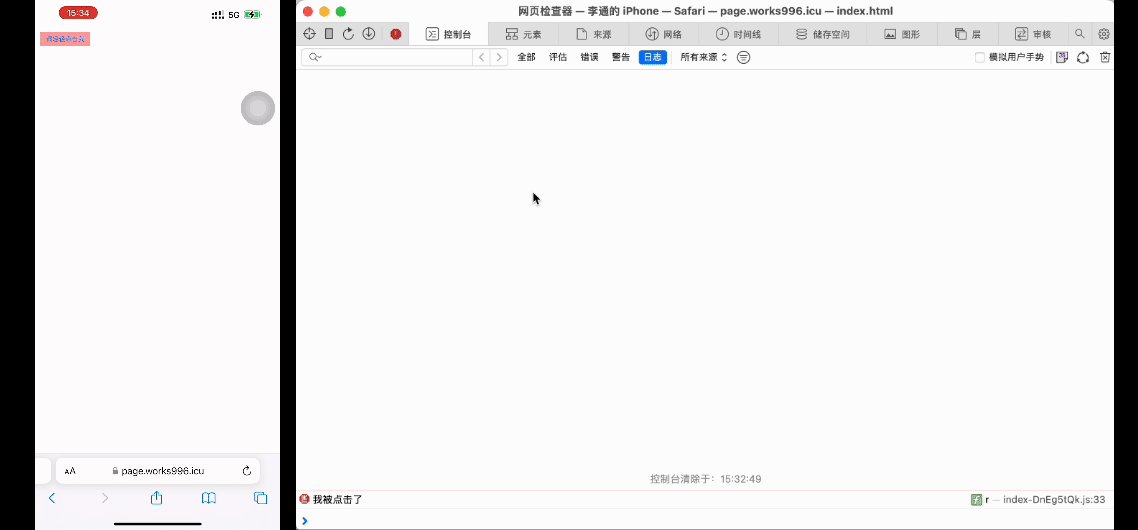
- 手机Safari浏览器打开待调试页面。
- 打开PC safari浏览器 -> 开发 -> 选取对应手机 -> 点击待调试页面。

- 用safari devtools调试

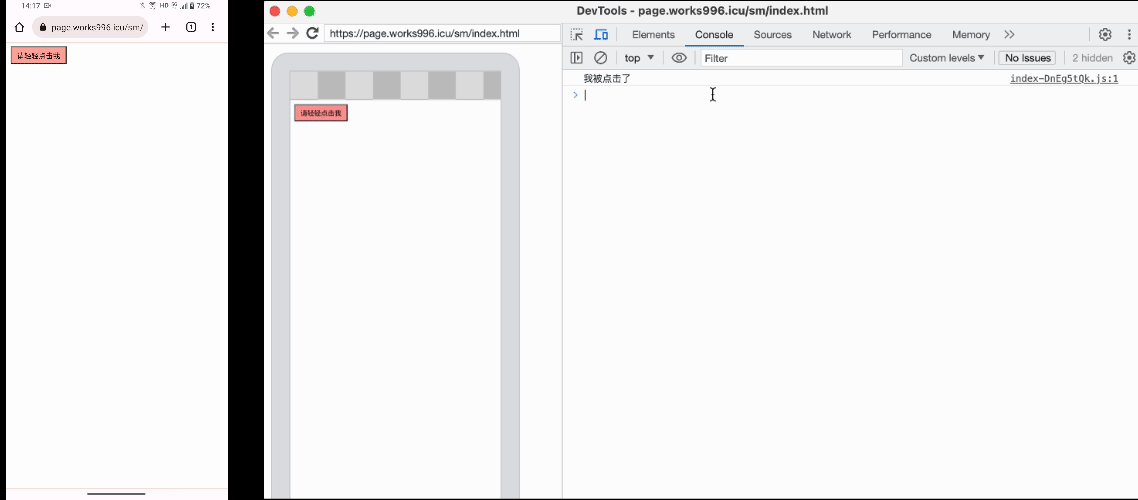
用chrome devtools调试手机safari网页
我身边大部分前端开发同学都习惯用chrome开发,我个人也觉得chrome devtools要更好用一点。我再介绍一种用chrome devtools调试手机端safari网页的方法。
涉及到两个关键工具
- remotedebug-ios-webkit-adapter
- ios-webkit-debug-proxy
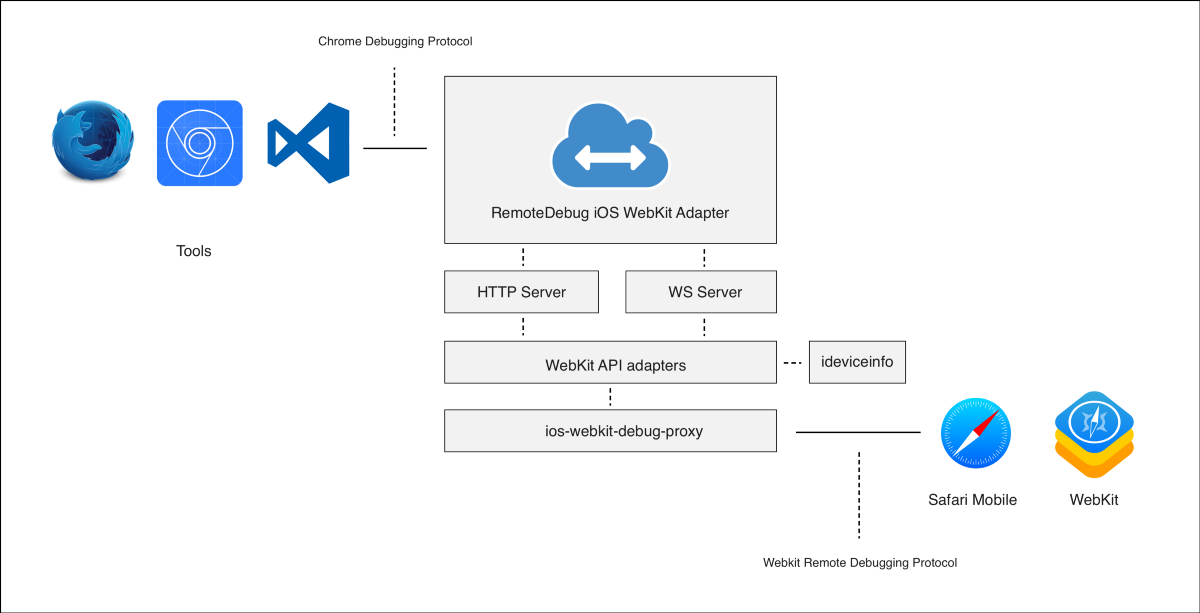
原理

安装
brew update
brew unlink libimobiledevice ios-webkit-debug-proxy usbmuxd
brew uninstall libimobiledevice ios-webkit-debug-proxy usbmuxd
brew install --HEAD usbmuxd
brew install --HEAD libimobiledevice
brew install ios-webkit-debug-proxy
npm i remotedebug-ios-webkit-adapter@next -g
npm update remotedebug-ios-webkit-adapter -g
启动
remotedebug_ios_webkit_adapter --port=9000
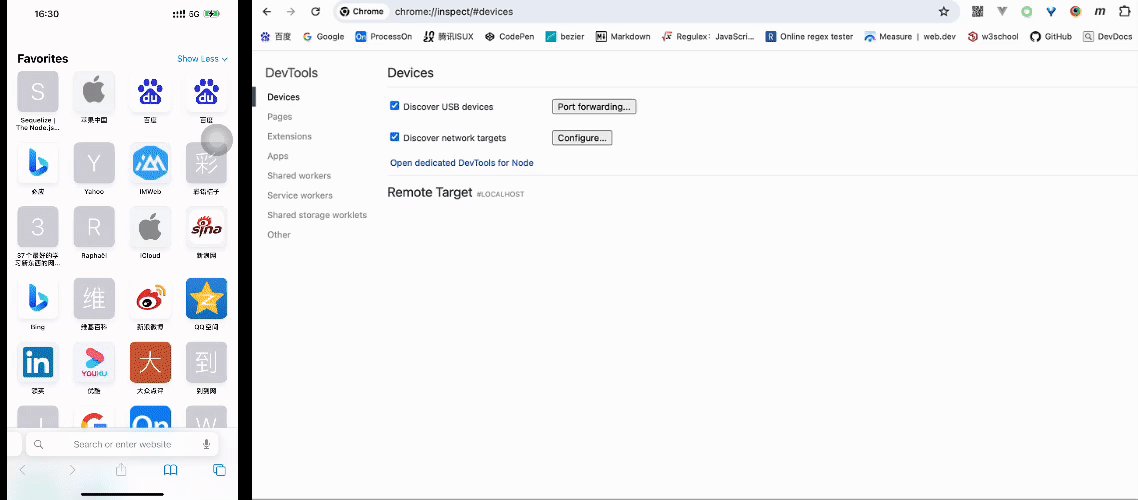
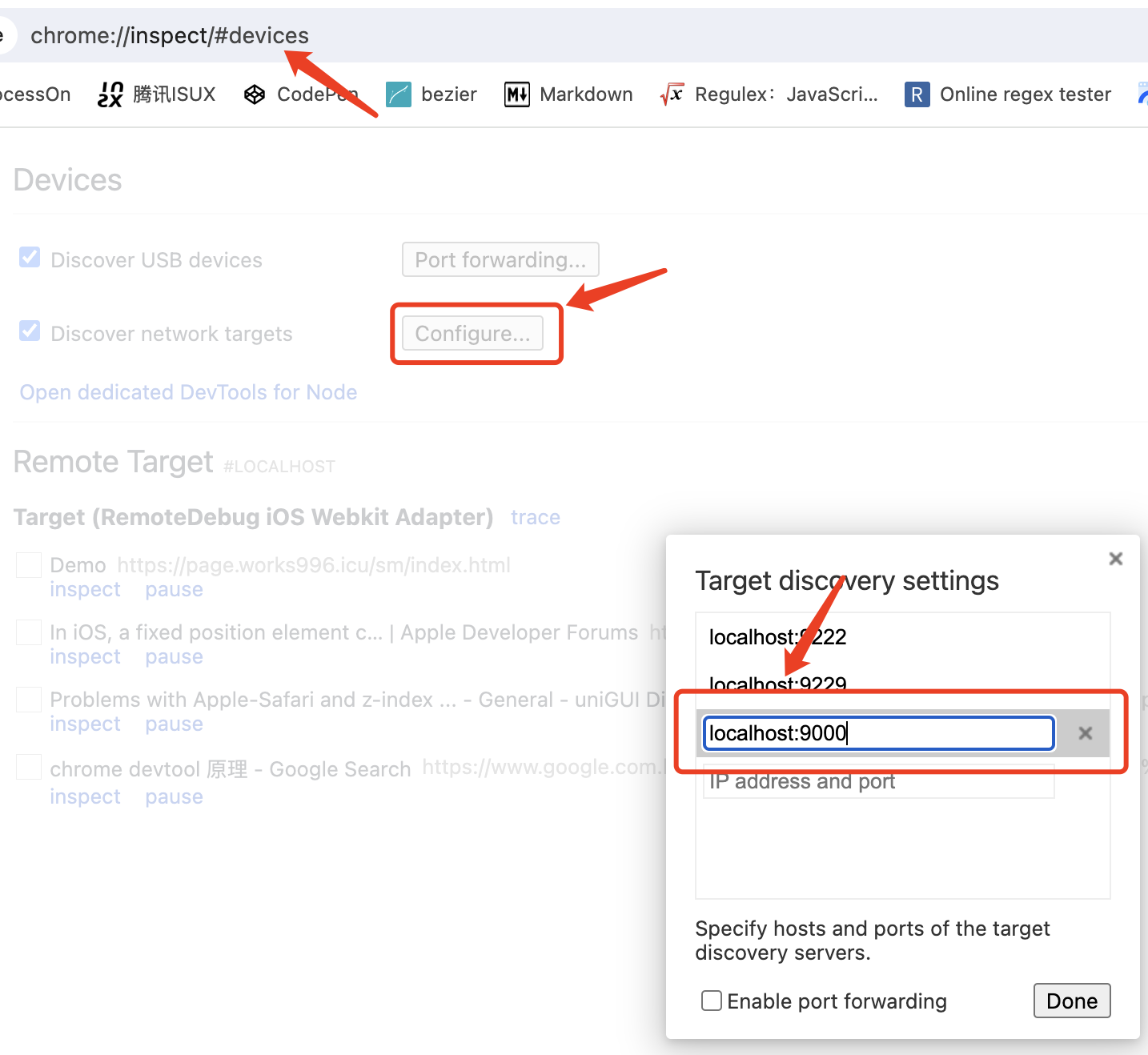
配置

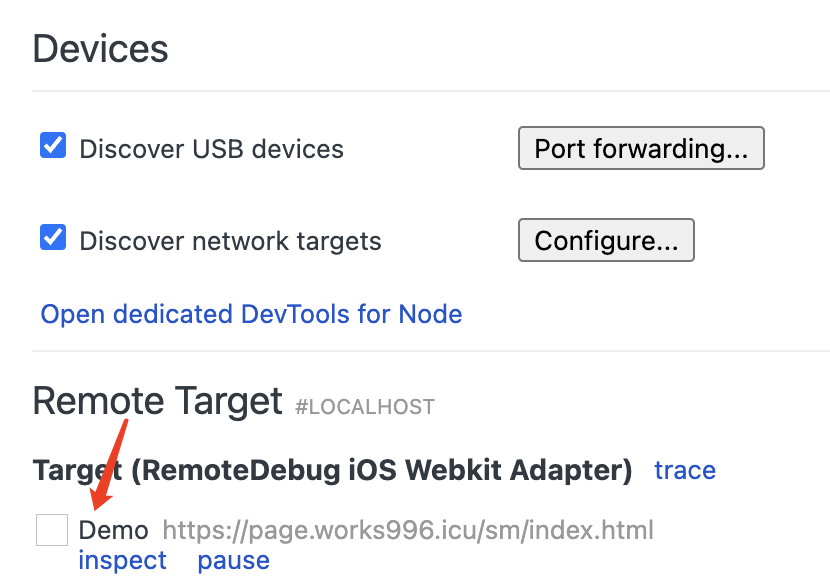
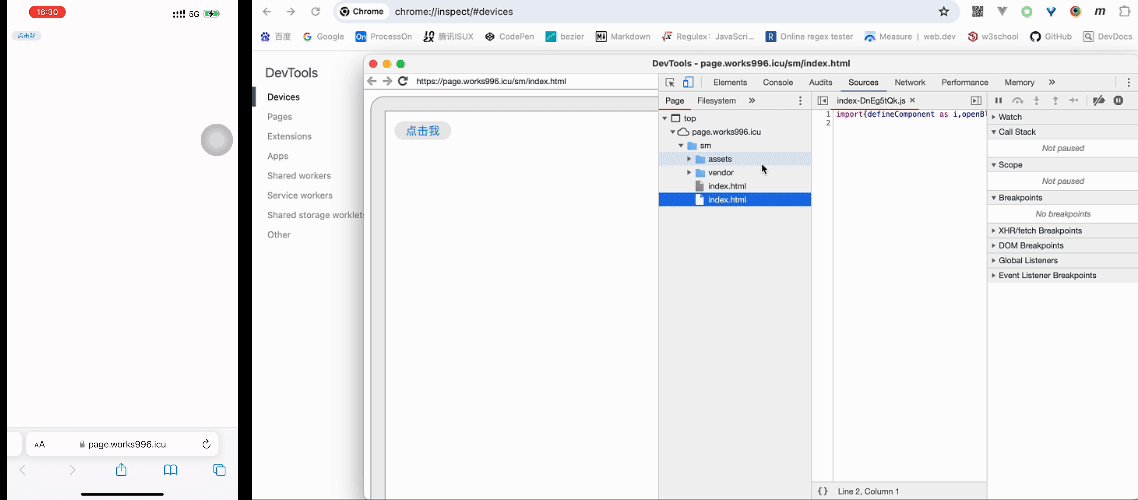
开始调试
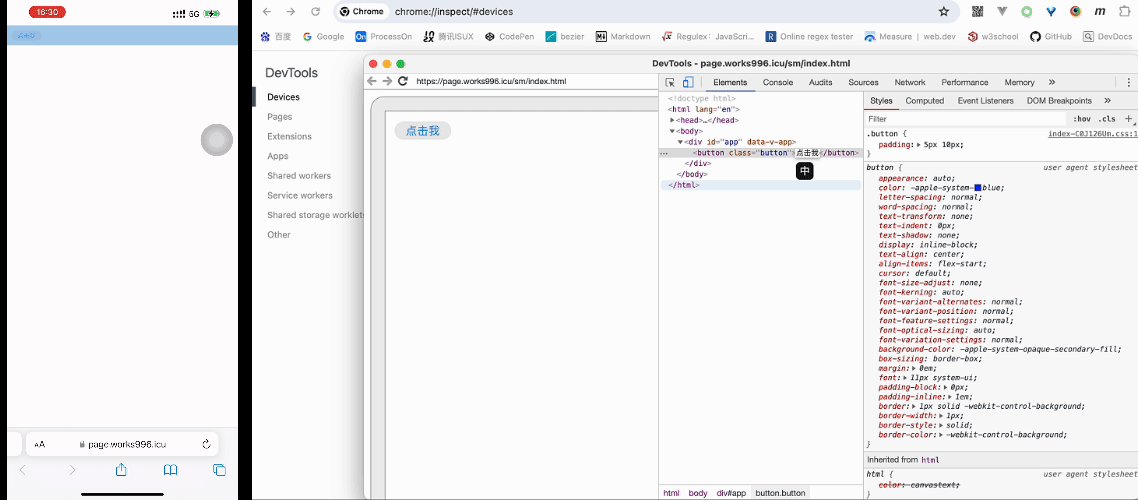
配置好之后和在android chrome上远程调试一样,可以看到待调试页面出现在了列表中,点击inspect。